Thunkable fun with a drag-and-drop app builder
Are you programmer?
Do you need no-code tool?
Probably your answer is **no**. Sometimes you need a fast app prototype and sometimes a non-technical person asks you „how to build mobile apps?” Thunkable is the answer.
Prerequisites
User account on thunkable.com
First look
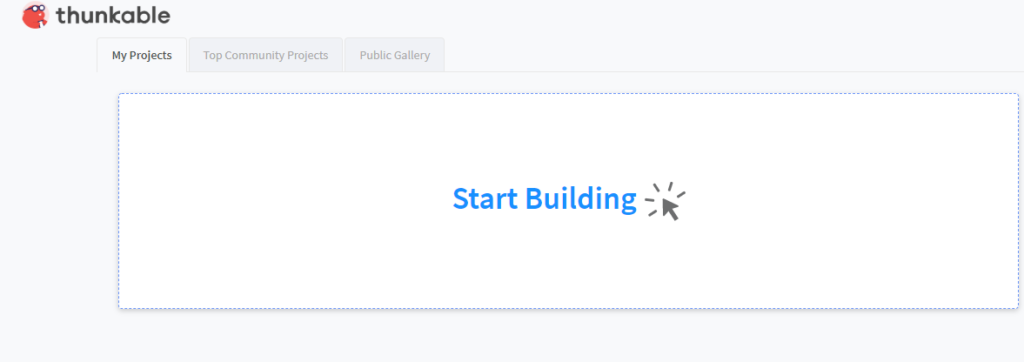
Sign in on your account. On My Projects tab you can see huge button Start building:

Click Start building. In Create New Project window set New Project Name and Category(optional):

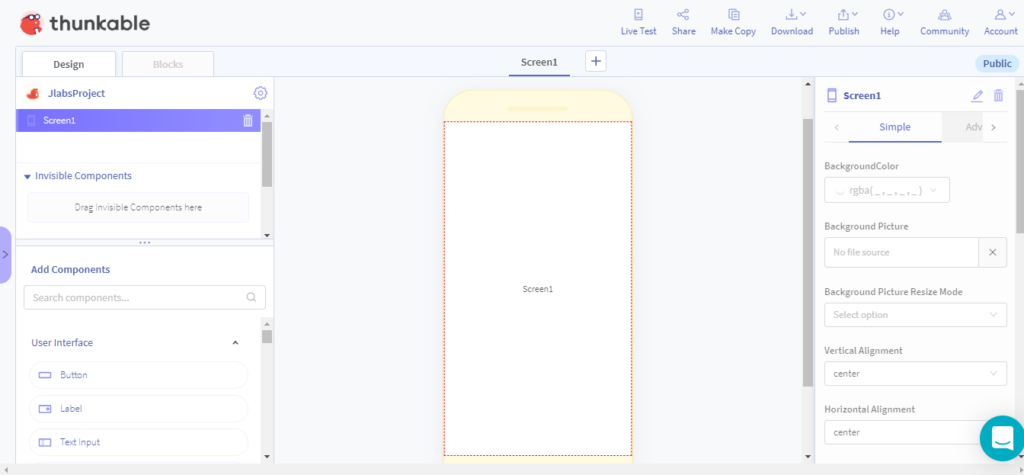
Press Create button. After this action a working area appears:

Start building
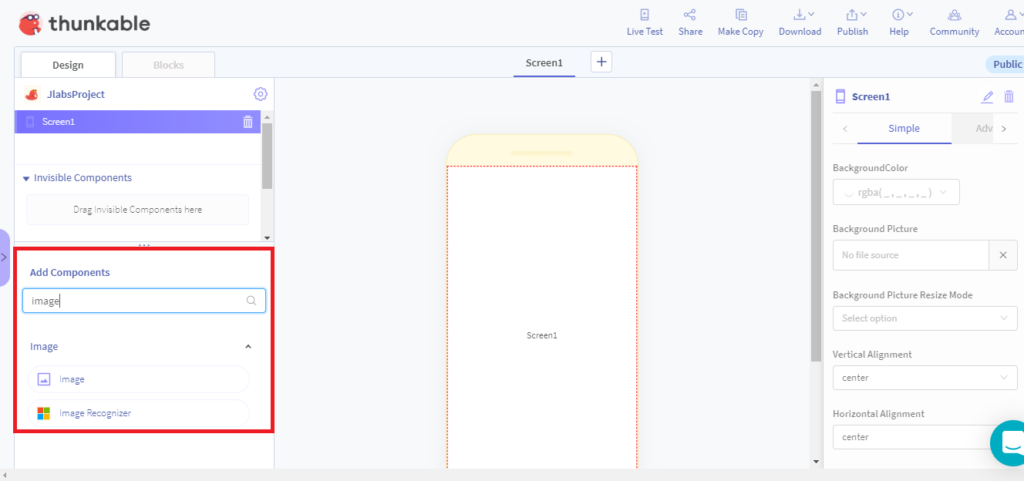
On the left side you can find Add Components panel. In search field type Image drag and drop Image on Screen1:

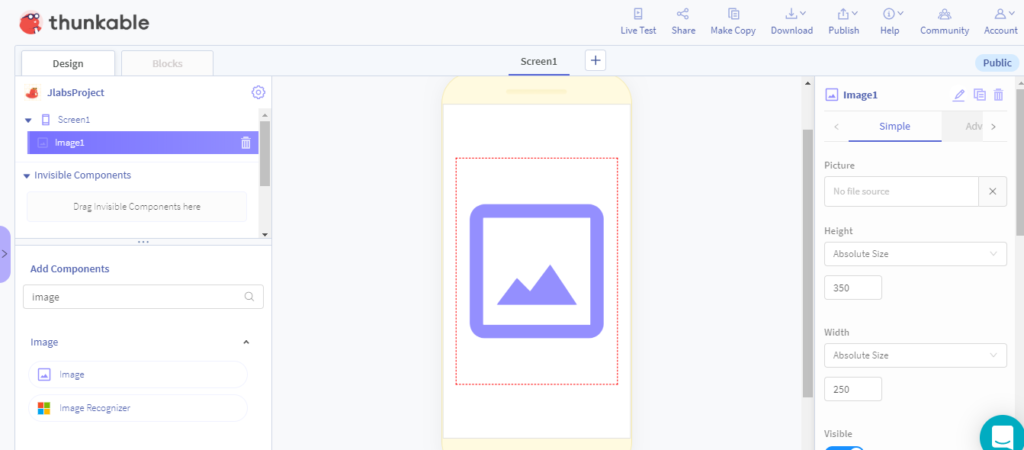
On Screen1 image icon is visible:

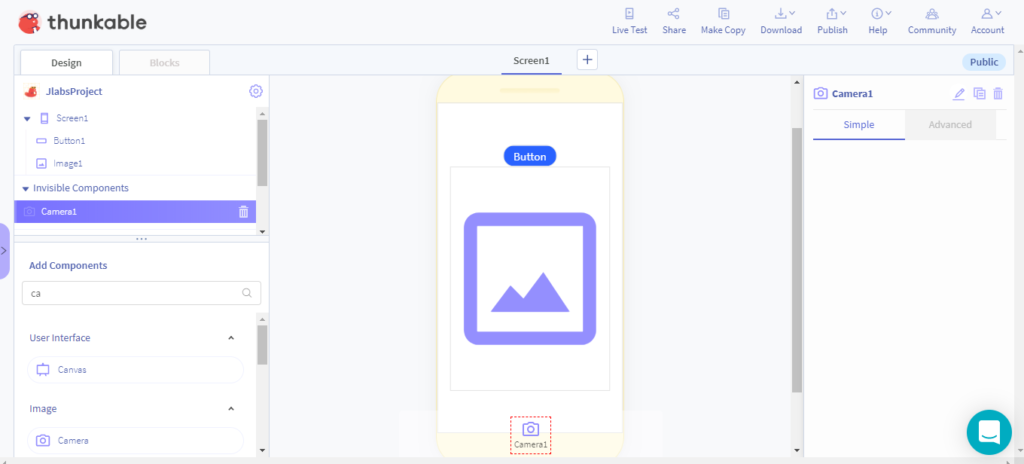
In the same way find Button (adjust Image and Button on the mobile screen according to your preferences). Find also Camera and drop anywhere on the mobile screen. The final view is below:

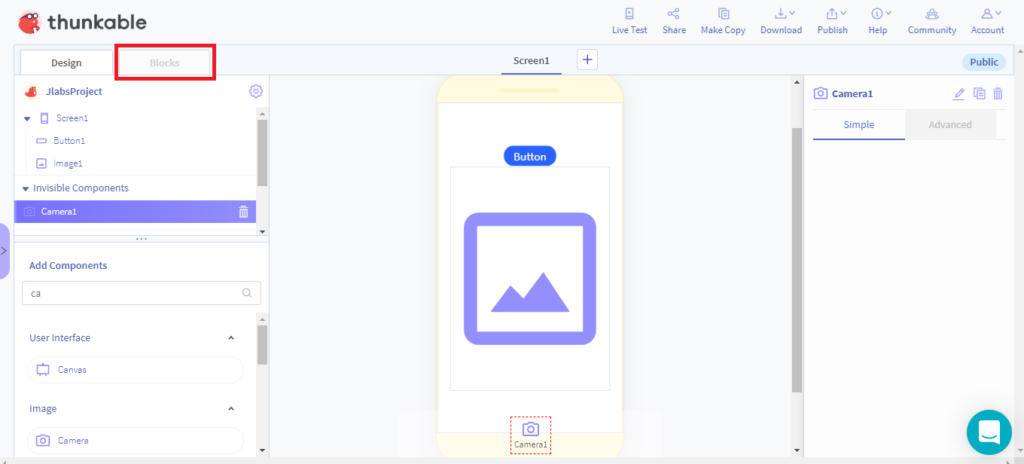
Go to Blocks tab:

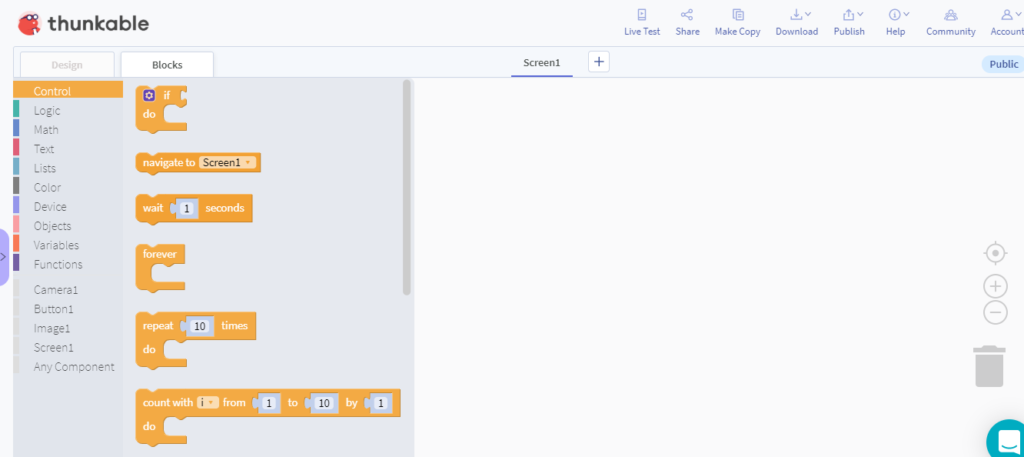
On the left side you can see programmable blocks:

A simple app with camera handling
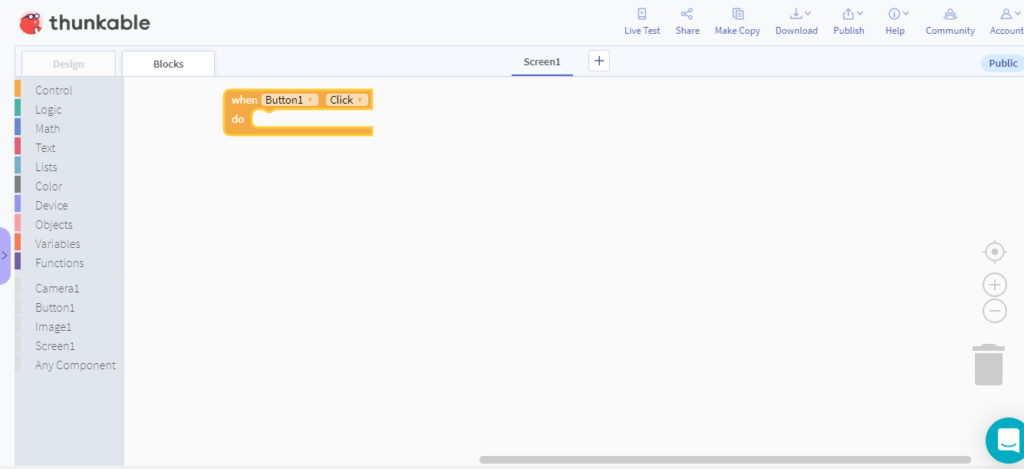
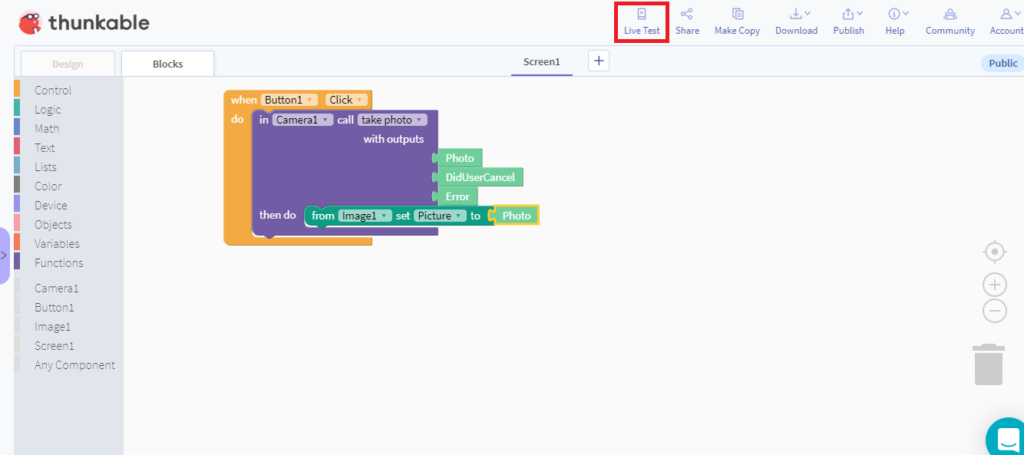
From programmable blocks select Button1and drop the block:

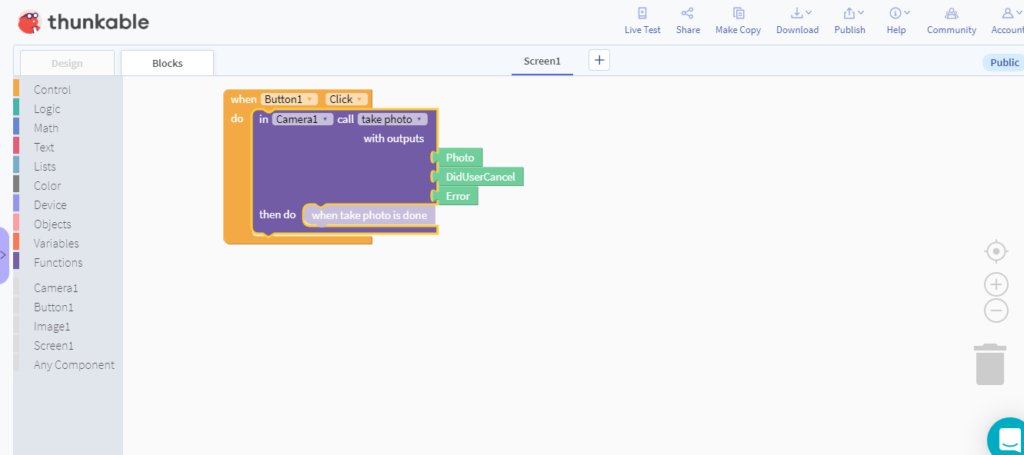
Next add Camera1 block:

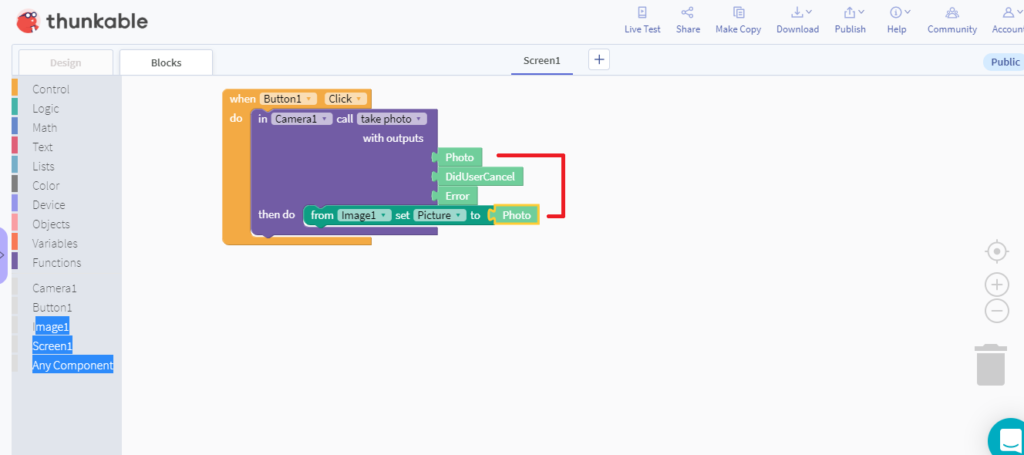
For Image1 set Picture to Photo (where Photo is taken from Camera block:

Run the app on your phone
Click Live Test in the upper menu:

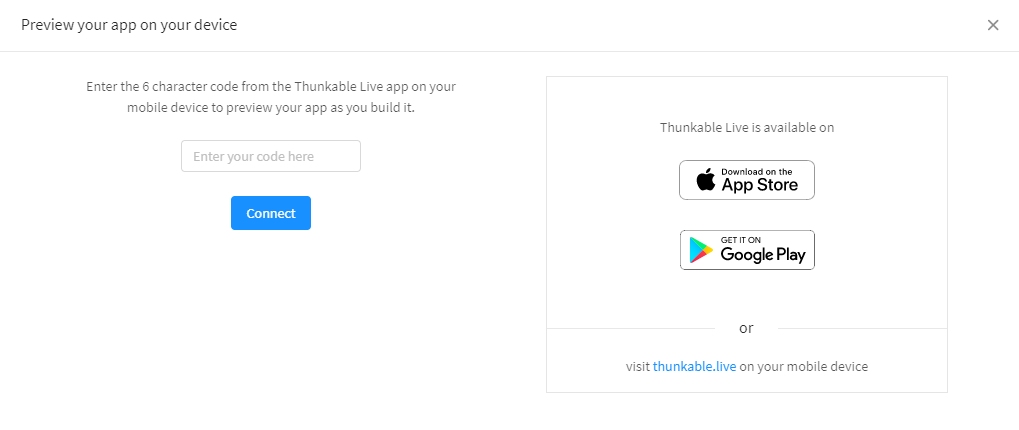
Download Thunkable Live form App Store or Google Play, run the application and type the code from your mobile device

Summary
Thunkable is an interesting no-coding tool. An experienced programmer can use it to build prototypes. The application may also be interesting for non-technical people who want to understand the IT world. It is a nice idea to spend time with children and show them how you can use your phone. Children at school have contact with the Scratch language so Thunkable will be easy for them.
Useful links
Poznaj mageek of j‑labs i daj się zadziwić, jak może wyglądać praca z j‑People!
Skontaktuj się z nami